Heuristic Evaluation
We had 8 reviewers. Heuristics used included User Control and Freedom, Aesthetic and Minimalist Design and Consistency and Standards. Tasks performed included performing mock shopping experiences with these scenarios in mind: moving to an area you are unfamiliar with, shopping with food restrictions, running through the delivery process when living in a hard to find area, are in a hurry and need something cheap and quick and someone with a disability who has trouble viewing the app. Data was collected on these themes: overall navigation, color pallet and design, checkout page and costs.
Positive Points:
Primary goal and purpose is clear
Aesthetic color pallet and appropriate use of white space
Variety of food options
Pain Points:
Organization of information, especially menu items
Overwhelm
Cost and lack of deals
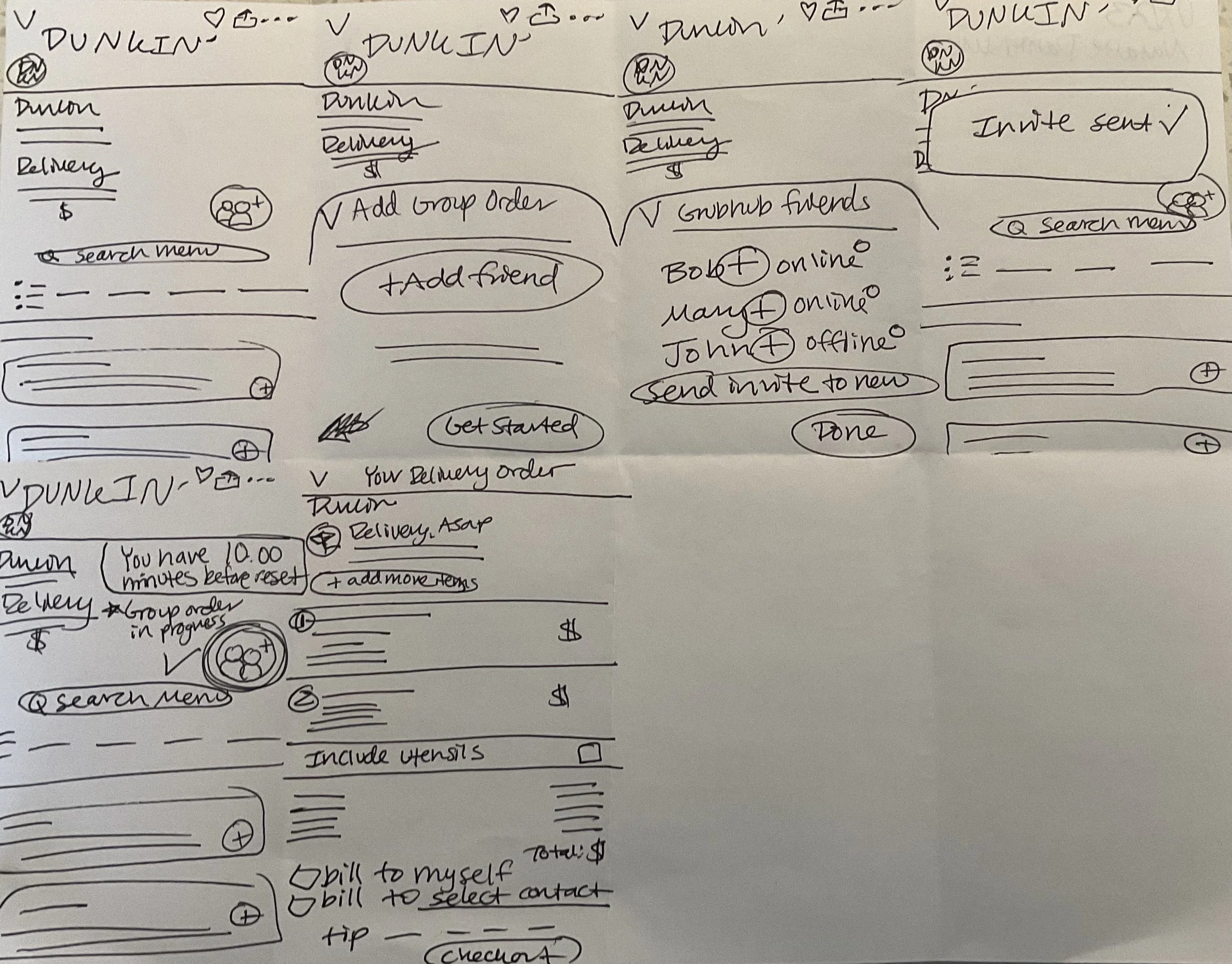
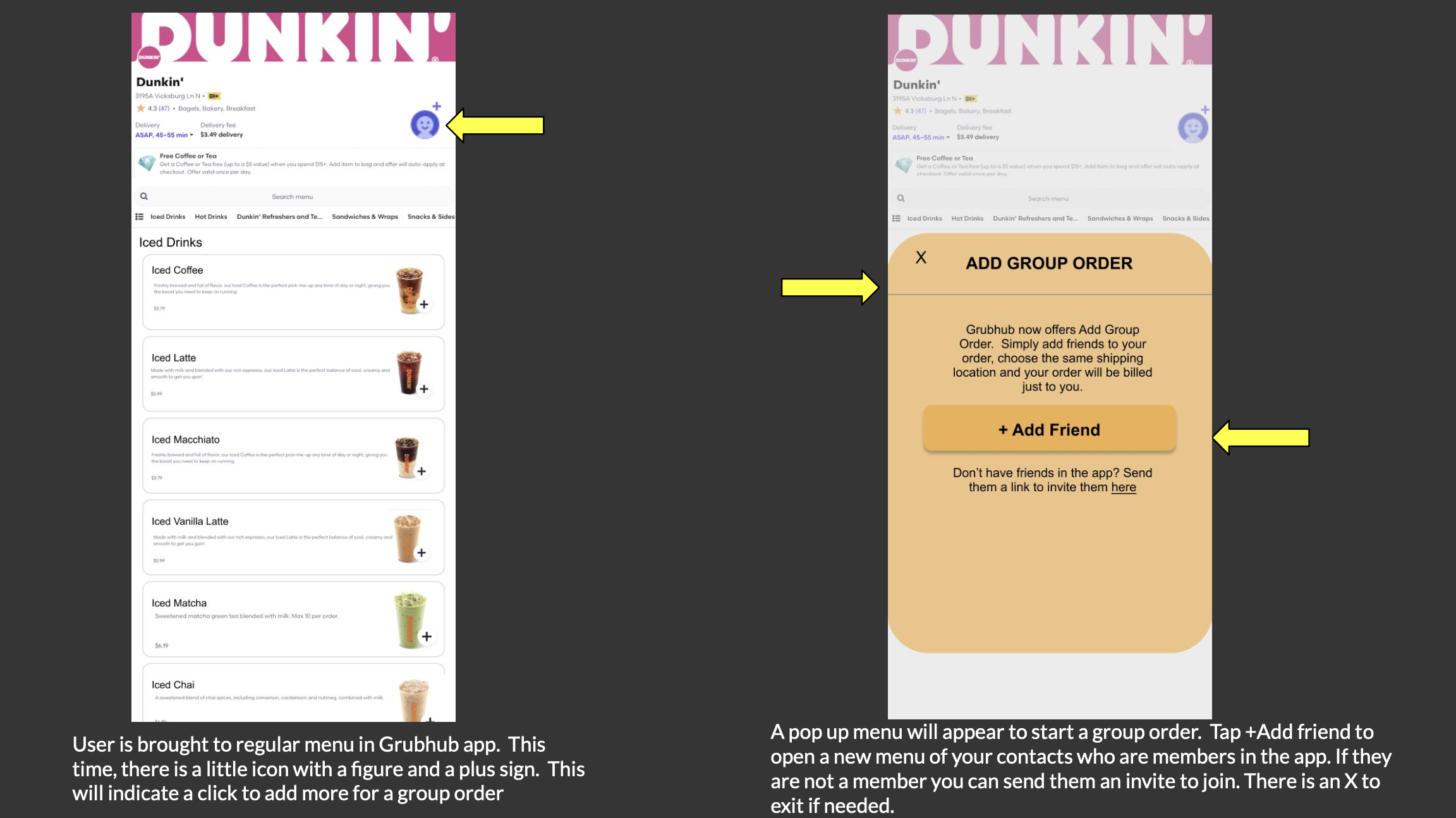
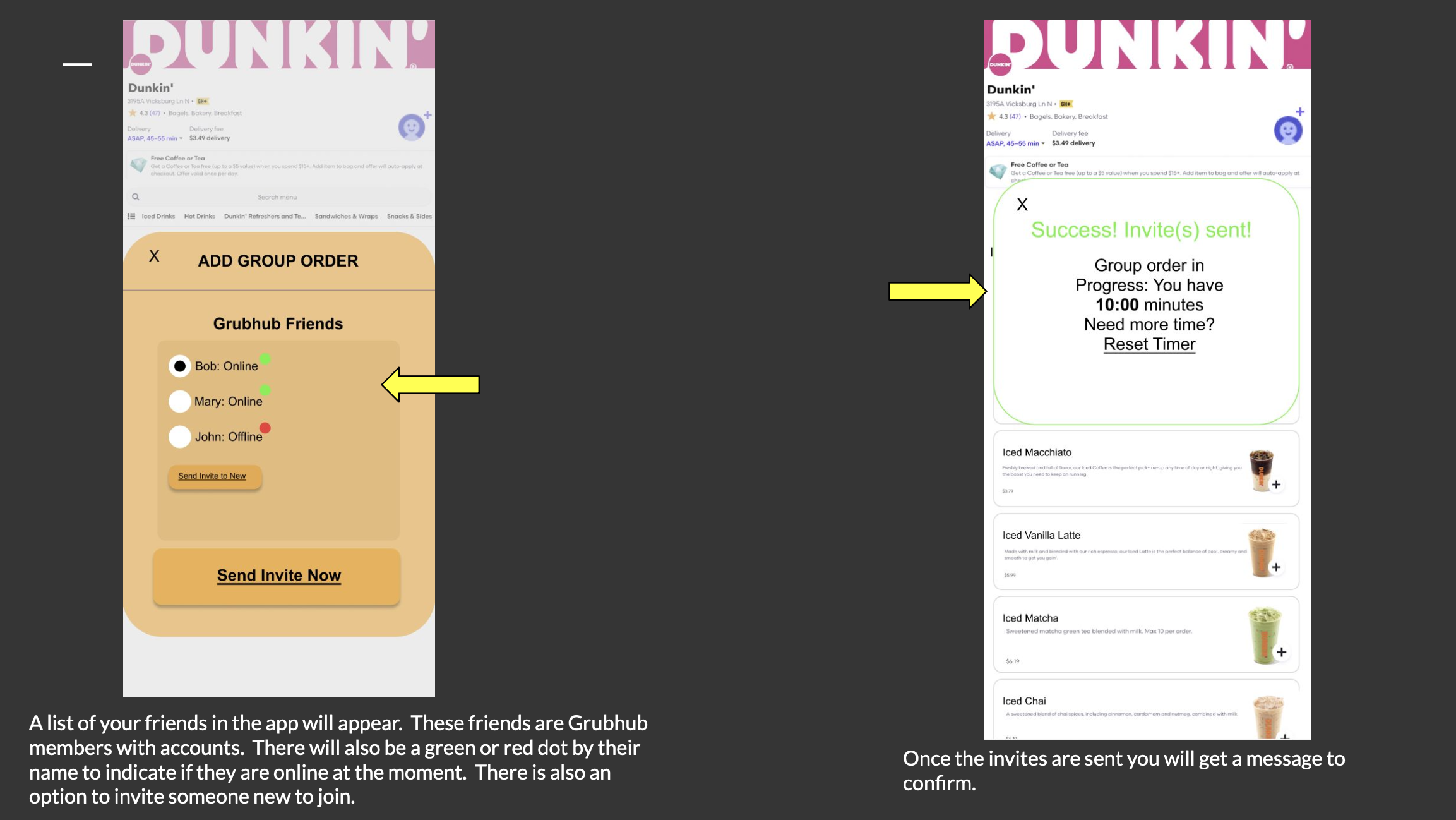
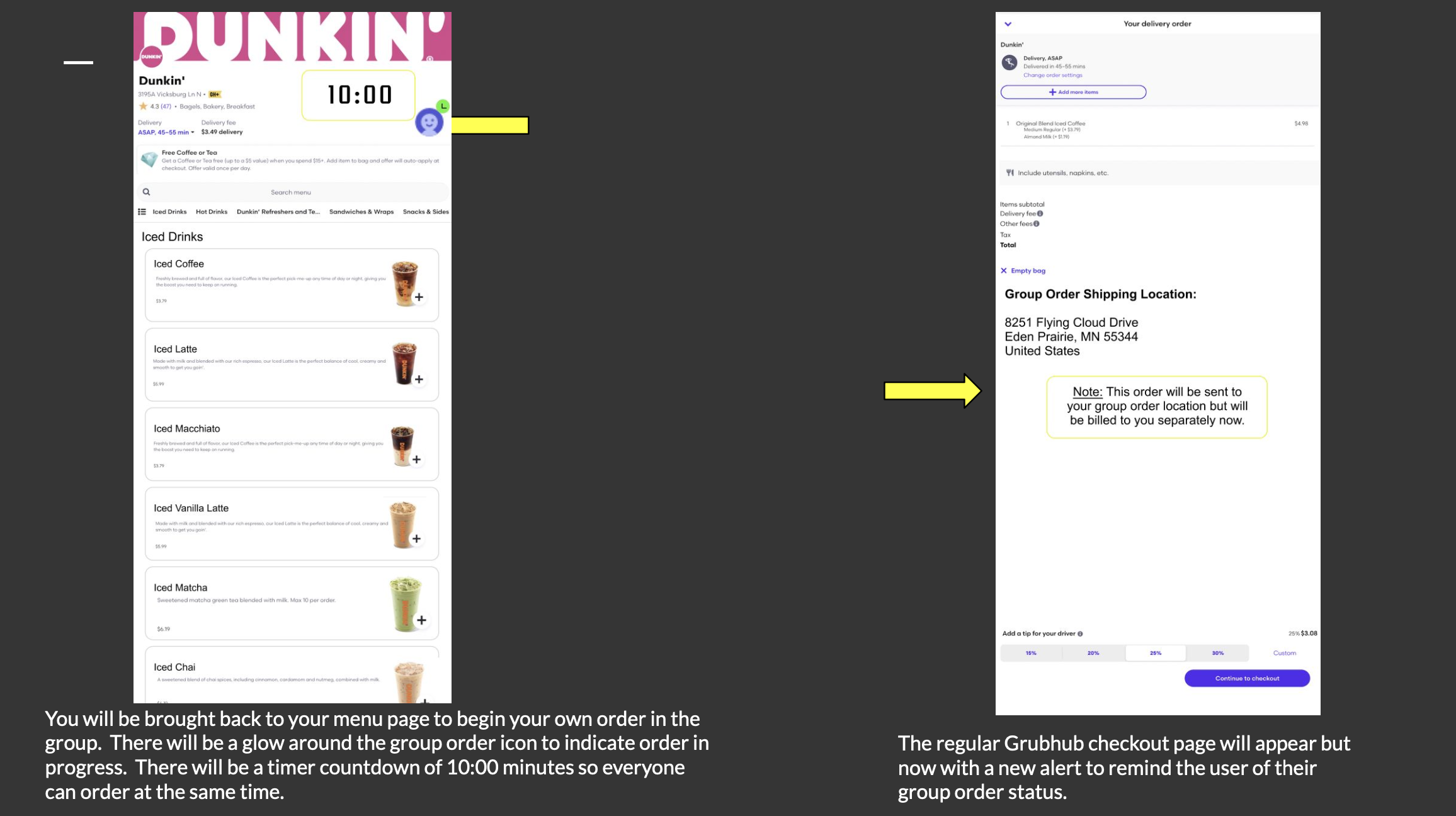
Troubleshooting Ordering: Especially for groups and suburban locations